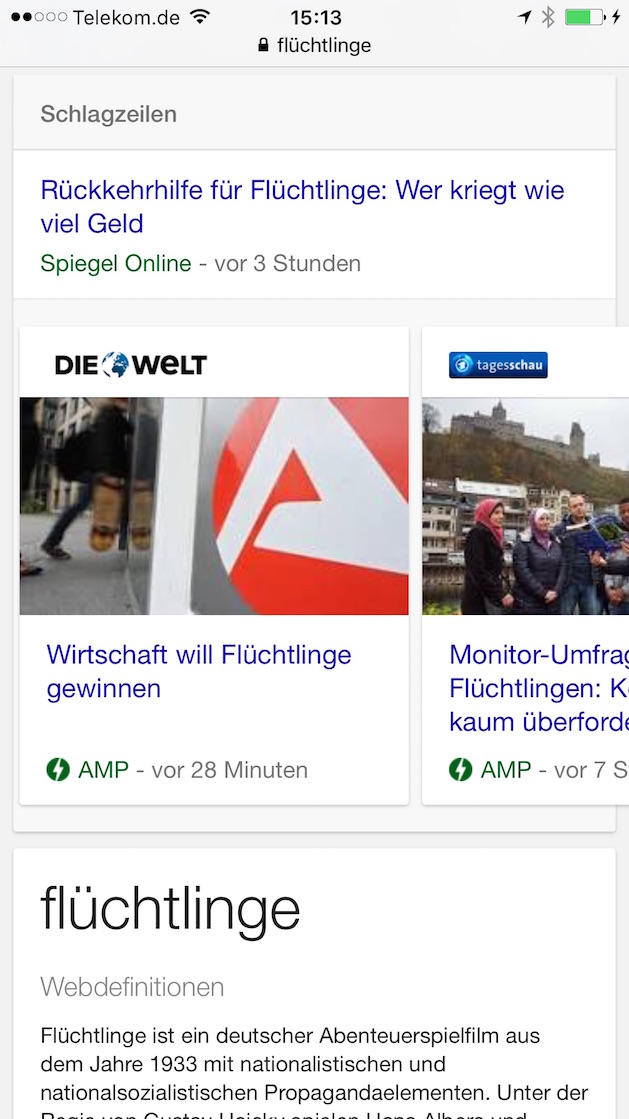
Google reagiert auf die steigenden Anforderungen von mobilen Nutzern und verlinkt ab Februar 2016 auch AMP-Seiten in den Suchergebnissen. Diese sollen den Nutzern eine schnellere, reaktionsfreudigere und damit insgesamt bessere Erfahrung auf Webseiten bieten. Erstaunlich ist die schnelle Integration der AMP-Seiten besonders deshalb, weil das Open Source Projekt überhaupt erst im Oktober 2015 ins Leben gerufen wurde.
Definition: Was sind AMP-Seiten
AMP steht kurz für „Accelerated Mobile Pages“, was frei ins Deutsche übersetzt so viel wie „beschleunige/optimierte mobile Webseiten“ bedeutet. Die Technologie erlaubt ein wesentlich schnelleres Laden der Webseite, indem der HTML-Code der Webseite vereinfacht und vereinheitlicht wird. Zugleich werden bestimmte HTML-Elemente gespeichert beziehungsweise vor-gerendert, um Inhalte auch ohne erneute Verzögerungen zur Verfügung zu stellen. Besonders ist das vor allem deshalb, weil die AMP-Technologie nicht nur HTML-Code und Textinhalte umfasst, sondern auch das Laden von Multimediainhalten wie Videos und Bildern beschleunigt. Indem derartige Inhalte auf einem Proxyserver eines Content Delivery Networks (CDN) ausgelagert werden, können sie sowohl am Tablet als auch am Smartphone schneller abgerufen werden. Der reine Quelltext der Webseite wird hingegen auf ein Minimum reduziert – im Fachjargon spricht man vom „Streamlining“ des Codes.
Vorteile der modernen AMP-Seiten
Die Vorzüge der AMP-Technik ergeben sich aus dem modernen Ansatz der Technologie. Der prominenteste Vorzug ist mit Sicherheit, dass die Webseiten schlicht und ergreifend schneller laden. Lange Wartezeiten gehören damit am Tablet und Smartphone der Vergangenheit an. Insbesondere durch die mobile Nutzung ergibt sich aber noch ein weiterer Vorteil, weil effizient der Datenverbrauch reduziert wird. Während das beim heimischen Breitbandnetz eher zweitrangig wäre, ergibt sich an mobilen Geräten ein erheblicher Vorzug. Wer also unterwegs surft und damit auf das begrenzte Datenvolumen seines Mobilfunkanbieters zurückgreift, kann seinen Verbrauch effizient reduzieren, indem vorwiegend AMP-Seiten besucht werden.
Erstellung der AMP-Seiten in der Praxis
AMP funktioniert über ein Open Source Projekt, das heißt jeder kann frei auf den Code zugreifen und diesen für sich selber nutzen. Weil AMP auf insgesamt drei Komponenten basiert, müssen folgende Faktoren in die Webseite integriert werden: AMP HTML, AMP JavaScript und das AMP Content Delivery Network. Die HTML-Komponente umfasst den nach AMP Richtlinien aufgebauten und reduzierten Quelltext der Seite, wobei je Seite nur ein Download stattfindet und die angepasste HTML-Form von allen Servern gelesen werden kann. Das asynchron umgesetzte JavaScript erlaubt ein schnelles Pre-Rendering der Inhalte, weil externe Ressourcen nicht länger blockiert werden. Das Content Delivery Netwerk wird mit seinen verschiedenen Proxy-Servern nötig, um die Dokumente zu erfassten, zwischenzuspeichern und bei Abruf auszulesen.
Werden diese drei Komponenten berücksichtigt und umgesetzt, ist das fertige Ergebnis eine mobil optimierte AMP-Seite, die fortan auch bei Google gelistet wird.